Browser Extension
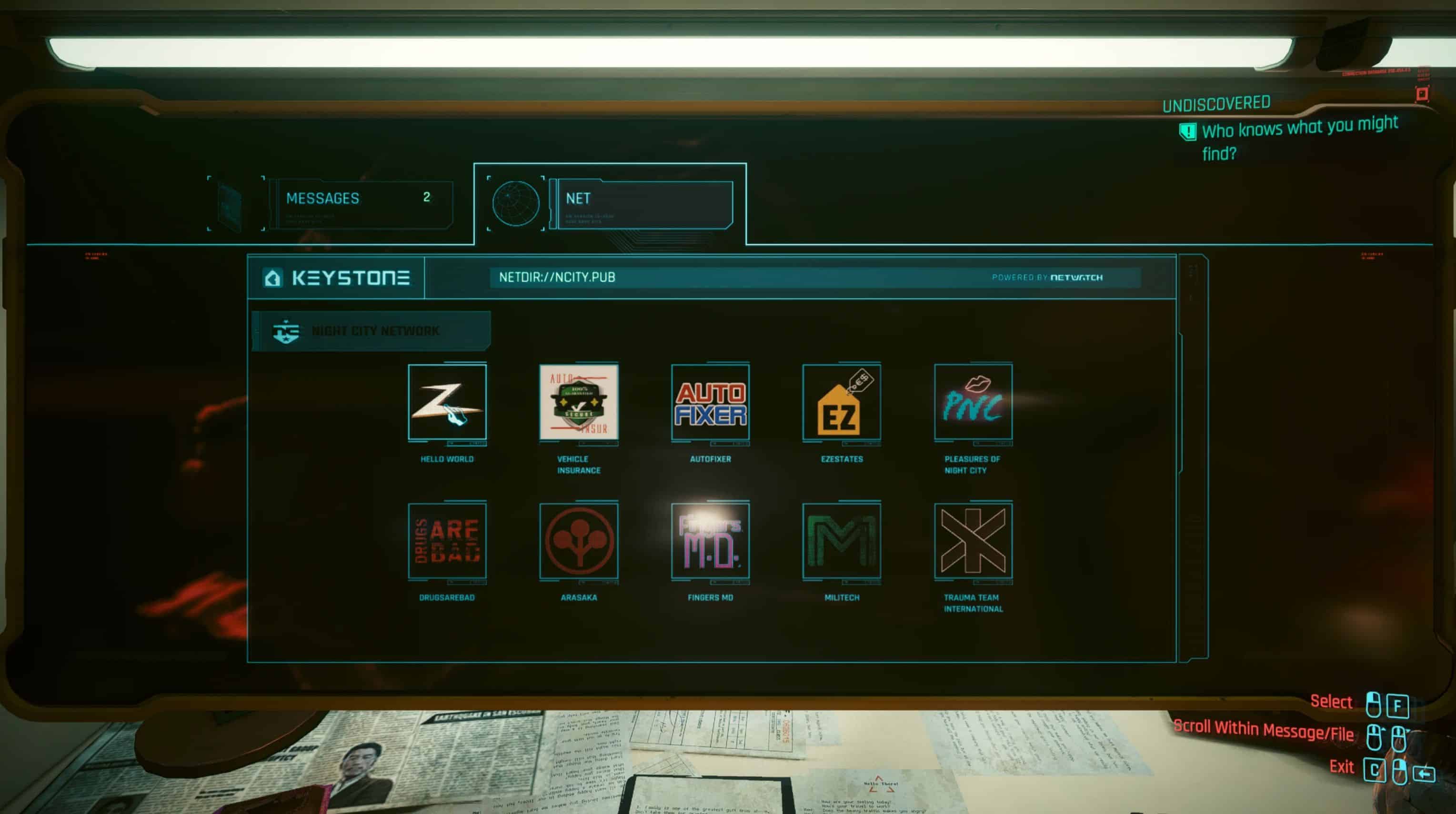
Browser Extension Framework creates an easy entry point to add your custom Web Sites to the main browser page: “NETdir://ncity.pub”. It also gathers and shows all the vanilla sites defined as journal entries in the game’s resources.
Browser Extension Framework
by r457 & gh057
Prerequisites:
– redscript
– red4ext
– Codeware
Installation:
– Download the main framework archive
– Extract the archive into the Cyberpunk 2077 install folder
– You can download an optional mod that allows to manually block sites by address (see instructions below)
Keep in mind that the main page is not an actual scrolling page – it imitates scrolling, so right stick won’t do anything there for console controller users! Use DPad Down and DPad Up to change pages. For KB&M users it depends on your personal settings (UI_MoveDown/UI_MoveUp actions), vanilla ones are scroll down/up with the mouse wheel and arrow down/up.
Description:
Browser Extension Framework creates an easy entry point to add your custom Web Sites to the main browser page: “NETdir://ncity.pub”. It also gathers and shows all the vanilla sites defined as journal entries in the game’s resources. New sites are pushed at the start of the homepage, the homepage is scrollable using UI_MoveDown/UI_MoveUp actions (usually bound to the mouse wheel).
To add a new site you need to create a child of BrowserEventsListener, fill the name/address/create the pages and add/init your custom site in BrowserGameController.OnInitialize – see CustomSiteExample provided with the framework (Optional files section).
You can either create your pages from scratch (manually or using Codeware custom widgets) or reuse existing vanilla templates (see CustomSiteExample).
Details:
– The system will only pass a link address to your listener if it begins with your site’s main address: use it to define all your site pages in the GetWebPage method.
– Your custom page is reparented to the root page widget with anchor set to fill – anything else is on you: correct margins, scale, processing events, etc.
– Link your pages with the LoadPageByAddress method.
– You can override vanilla sites by address as custom sites are processed first (TODO: override system needs more work, in process).
Making your site icon:
CustomSiteExample archive from Optional files contains a WolvenKit project with the raw dds icon, xbm texture and inkatlas. Icon size is 204×229.
Notes:
– Use dds as a raw source.
– Select TEXG_Generic_UI as a texture group on import, check IsGamma and VFlip.
– Select TRF_TrueColor for RawFormat and TCM_None for compression, remove all the other checkboxes.
– Didn’t test with transparency yet – might be different!
Block sites by address:
Open r6\scripts\BlockByAddress\BlockByAddress.reds with notepad and uncomment (remove // at the start) the sites you don’t want to see in-game. It’s a simple system (might do an in-game UI later) to allow people to remove useless noise, though, we do encourage other modders to try and give those sites life.
TODO:
Make the homepage an actual scrollable widget (now imitates scrolling by redrawing items)